Best Way to Upload Update Your Wordpress Smugmug P Hotos Sync
As Android telephone user, Google Photos is my app of choice for photo storage. Sometimes I accept a lot of photos at events, and I want to add them to weblog posts.
Usually I resort to downloading the images to my laptop, editing them and uploading them to my web log.
Information technology occurred to me the other day that it would save me time if I could add images directly from my Google Photos to WordPress.
After a spot of Googling I realised it was simpler than I initially imagined! Someone had already built the plugins needed to do the job.
So here are three plugins to add Google Photos to WordPress, all free to download from WordPress.org.
Which is best? They each have their pros and cons, then read on and find out!
1. Jetpack
Jetpack is the simplest plugin to prepare.
How practice y'all insert Google Photos with Jetpack?
Get-go, bank check the following:
- you have the Jetpack plugin installed and active
- you have connected it to WordPress.com
(If you have a WordPress.com site, you can utilise the Google Photos integration and skip these steps, equally your site already has Jetpack functionality.)
Side by side, you must exist logged into WordPress.com to add Google Photos. The option is only available as office of the WordPress.com interface.
Navigate to My Sites in WordPress.com and select your site.
Under Site, select Posts or Pages and and then Add New Post (or Add New Page).
If you are not using the Cake Editor
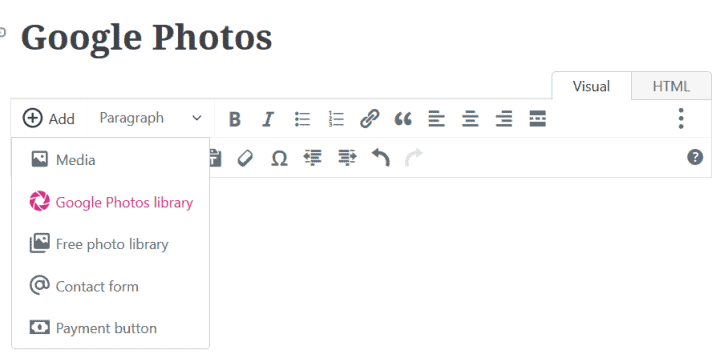
Click on Add so Google Photos library.

When you do this for the start time, you'll be asked to authorise the connection to Google Photos. Choose your Google account and select Permit when prompted.

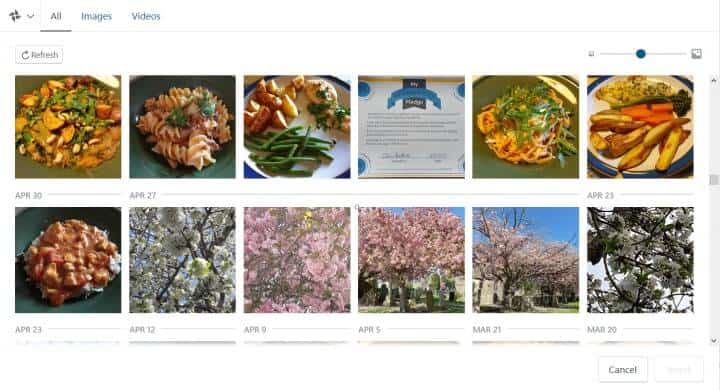
You should and so come across your Google Photos announced in date social club from newest to oldest. Employ the slider control to change the size of the thumbnails when viewing.

If you desire but ane paradigm to go in the post, click Insert after making your choice.
For multiple images, select the images yous want so Copy to Media Library. If y'all desire the same images in the post equally well, choose Continue. Multiple images will exist added as a Gallery.
If you are using the Block Editor
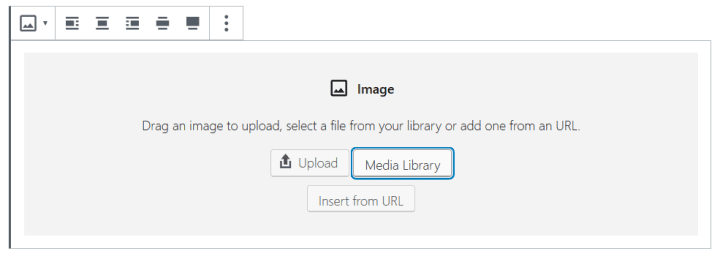
In a new post or folio, add an Image block or a Gallery block.
Click the Media Library push button in the cake.

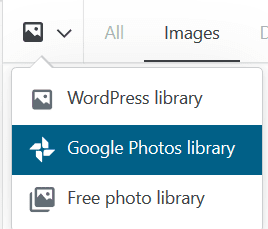
Click on the arrow in the summit left next to the image icon "Choose Media Library source". Select Google Photos library.

Brand the connection to your Google business relationship, if you lot're doing this for the first time.
Select i prototype if yous're using the Image cake, or multiple if yous are using the Gallery block. Images add automatically to the block. You can modify their size, orientation etc. after this.
Revoking access to Google Photos
If you desire to revoke access to Google Photos you tin disconnect information technology past going to WordPress.com'due south Sharing settings. Select your site and so click the Disconnect button next to Google Photos.
This will halt whatsoever further access to Google Photos. Any previously downloaded photos in your Media Library will remain.
If you lot change your mind, you can reconnect.
Pros of Jetpack'due south Google Photos integration
- Saves time if you lot want to add together a batch of photos chop-chop.
- No plugin settings to configure or API keys to get.
- You can select individually the images you want.
- Copies images to your Media Library, so you lot can edit them.
- One time you've connected Google Photos, yous can add together your photos across all your sites connected to WordPress.com.
Cons of Jetpack's Google Photos integration
- Full size photos can exist large (mine were 4MB in size) and then you don't want to get in the habit of adding them to posts, as they will slow downward the folio load. (Smaller epitome sizes are less weighty.) For a faster site, you might want to use an image compression plugin, or use Jetpack's Site Accelerator characteristic.
- Images go on their default filenames e.g.
20190628_154220.jpg. While yous can employ a plugin to rename them afterward to make them more SEO-friendly, it's fiddly. - There's no way to add albums.
- You lot can't filter photos by date before calculation them – scrolling is required!
- For cocky-hosted WordPress, Jetpack is a Swiss ground forces knife of a plugin. If yous're only using this 1 feature, information technology might not be worth installing.
2. Google Photos Gallery with Shortcodes
To utilize Google Photos Gallery with Shortcodes you'll need to get API keys and authenticate with your Google account. This is a little tricky to do, simply fortunately yous merely have to practice information technology once.
This plugin works via shortcodes. You enter the shortcodes in the mail service editor if yous're using the Classic Editor, or in the Shortcode block if y'all are using the Block Editor.
Unless you desire to evidence all your Google Photos, you lot need a pair of shortcodes on two separate posts or pages.
This shortcode shows your own albums in a grid.
[cws_gpp_albums_gphotos access=own theme='filigree' results_page='results']
 You demand to create a post or folio to show the album'south photos. In the shortcode above, the photos volition evidence in a mail or page with the slug results.
You demand to create a post or folio to show the album'south photos. In the shortcode above, the photos volition evidence in a mail or page with the slug results.
In your results page, yous enter a shortcode like this:
[cws_gpp_images_in_album_gphotos theme='carousel']
This will bear witness the images in the album previously selected in a carousel.

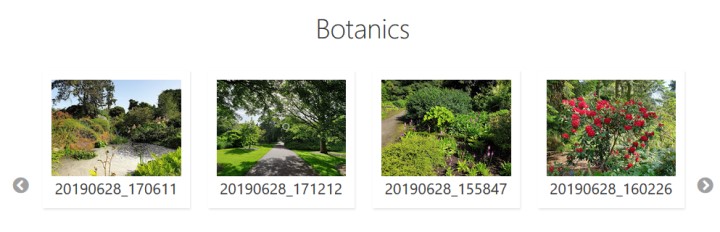
In this example the filename shows in the photos. You lot tin hibernate this by calculation show_title=0 to the shortcode.
Pros of Google Photos Gallery with Shortcodes
- Display albums and photos in a grid, listing or carousel.
- Hide albums via the
hide_albumsshortcode attribute. - Evidence and hide the album titles and details i.e. filename and description.
- You can overlay the anthology title on the thumbnail image.
- There is a congenital-in lightbox.
- The photos are not saved in your Media Library – they're served from Google. This saves yous space, though it means you tin't manipulate them directly within WordPress.
Cons of Google Photos Gallery with Shortcodes
- The shortcodes are catchy to use. The other plugins are definitely more user friendly.
- No way to select individual images. You accept put your photos in albums starting time.
- Images show equally within Google Photos: if you lot want to edit them, you need to do it there starting time.
- No date or content filtering available. You lot either bear witness all your photos or specific albums.
- The filigree view was buggy for me. With 7 albums, I had iii show on one page, two on another and two on a third, with a Adjacent link after each. I was expecting them to evidence all on the i folio, or at the well-nigh two.
- The carousel moves past itself. You can break it with the mouse, but there are no keyboard controls to exercise so.
- Some of the libation options are only in the Pro version due east.g. showing images from one specific album or download links.
- If you deactivate the plugin, you lot accept to reauthenticate with Google if you after reactivate it.
- A major flaw with this plugin is that if you lot access a 'results' page URL directly i.e. without clicking through from an album offset, your entire photo stream shows, newest images first. This is bad if you want to keep some images private! For me that'south a deal breaker for using this plugin.
3. Photonic Gallery & Lightbox for Flickr, SmugMug, Google Photos, Zenfolio and Instagram
Photonic doesn't just cover Google Photos – it allows you to add together images from a range of services.
Like the previous plugin, y'all'll need to create API keys and authenticate with your Gooogle business relationship in lodge to use information technology.
Once you do, you are ready to add together a gallery.
Equally with the previous plugin, the photos are not added to your Media Library.
If you are not using the Block Editor
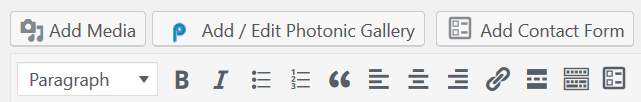
- Click the Add together/Edit Photonic Gallery button above the post editor.

- Select Google Photos as the source.
- Select Multiple Photos, Photos from an Anthology or Multiple Albums.
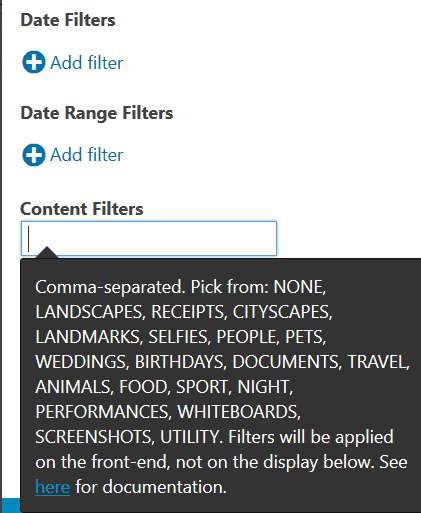
- Filter the content if you want.

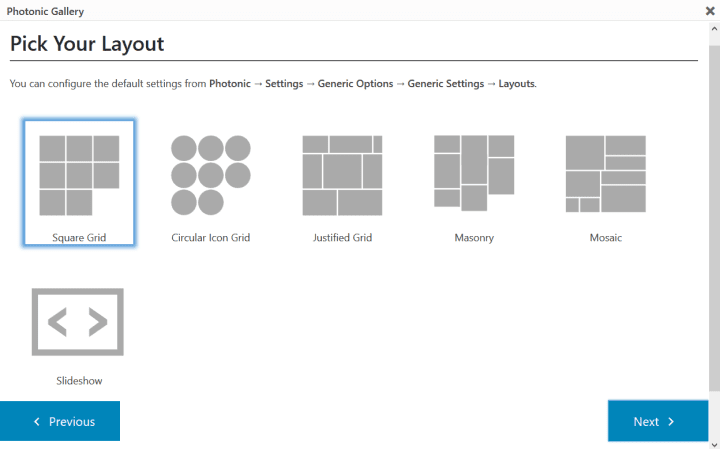
Photonic date and content filtering - Choose a gallery layout.

Photonic gallery layouts – square grid, circular grid, justified grid, masonry, mosaic and slideshow - Edit your gallery. For example, you may want to limit the size of the photos displayed in the lightbox.
- Utilise the Insert Gallery button to insert your gallery.
- Salve the post and view it to see the gallery.
If you are using the Block Editor
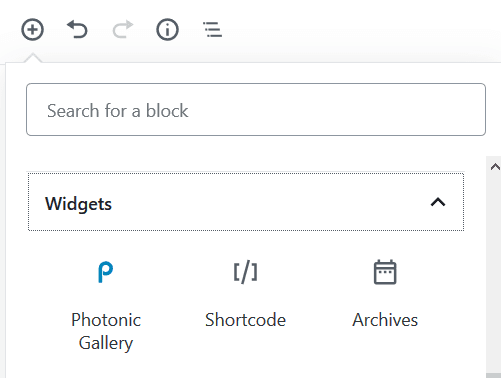
- Add the Photonic Gallery cake from the Widgets section.

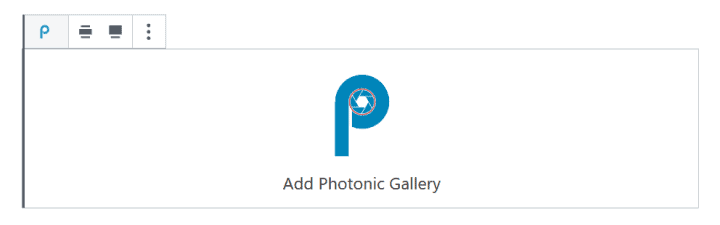
- Click on Add Photonic Gallery in the block.

- Follow the steps in the previous department.
Pros of Photonic
Cons of Photonic
- This was the hardest of the 3 plugins to ready up – I found it took me about twenty minutes to get the required API keys and authentication. Fortunately it'south a onetime footstep.
- Images show as-is. If you want to ingather them first, for example, you would need to do that in Google Photos showtime.
- Lots of settings; it may take you lot time to get the most out of the plugin.
- You can't select images individually to bear witness. If you want specific ones, you accept to add them to an album first. I couldn't see a manner to exclude items from a filtered group either.
- Photonic may require extra setup to work with Gutenberg to avoid breakages.
- Every bit the Galleries load from Google, they may take a few seconds to show when the page is loaded. I constitute this a problem when trying to add ii galleries to the one post.
Verdict
For me it'due south between Jetpack and Photonic. Which one you option volition depend on what you lot want to practice.
Jetpack wins if y'all want specific images to become in your Media Library, and don't mind spending a bit of time selecting and editing them.
Photonic wins if you want beautiful layouts and the filtering of photos, and don't want to manipulate private images.
Have you tried any of these plugins, and what did you remember? Let me know in the comments beneath.
Source: https://www.abrightclearweb.com/google-photos-to-wordpress/
0 Response to "Best Way to Upload Update Your Wordpress Smugmug P Hotos Sync"
Publicar un comentario